Fliud主题接入google analytics
1.在google analytics中获取到接入代码
- 登录 https://analytics.google.com/ 网站,创建账号。
- 创建一个媒体资源和应用,这里类型是网站。
- 创建完成后,google analytics 会生成一个跟踪代码,如下示例:

2.使用Fluid的代码注入方式,注入代码
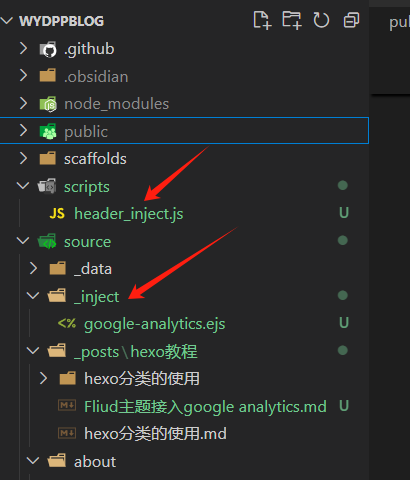
在博客根目录创建 scripts 文件夹,在里面创建任意名称的 js 文件,比如header_inject.js,在文件中写入如下内容
1 | |
然后再 source 目录下创建 _injext 文件夹,在 _inject 文件夹中创建文件 google_analytics.ejs,内容就是 google analytics 让你添加到 head 中的代码。
1 | |

最后执行 hexo 命令生成页面即可。访问你的网站页面F12可以看到google的请求了。
参考资料:
https://hexo.fluid-dev.com/docs/advance/#fluid-%E6%B3%A8%E5%85%A5%E4%BB%A3%E7%A0%81
Fliud主题接入google analytics
https://wydpp.com/posts/b1548c91.html