hexo分类的使用
在 Hexo 中,分类功能用于将文章进行组织,便于访问者按照不同的主题查看相关内容。Hexo 使用 category 标签来实现文章分类。
1. 配置分类功能
(a) 设置分类模板
首先,确保你的主题支持分类功能。大多数 Hexo 主题默认就支持。如果没有,可能需要调整主题配置文件。
在主题配置文件中启用分类页面
打开主题的_config.yml文件,确保分类页面被启用。例如,Hexo 主题landscape默认是支持的:1
2
3
4menu:
home: /
archives: /archives
categories: /categories为分类页面创建模板
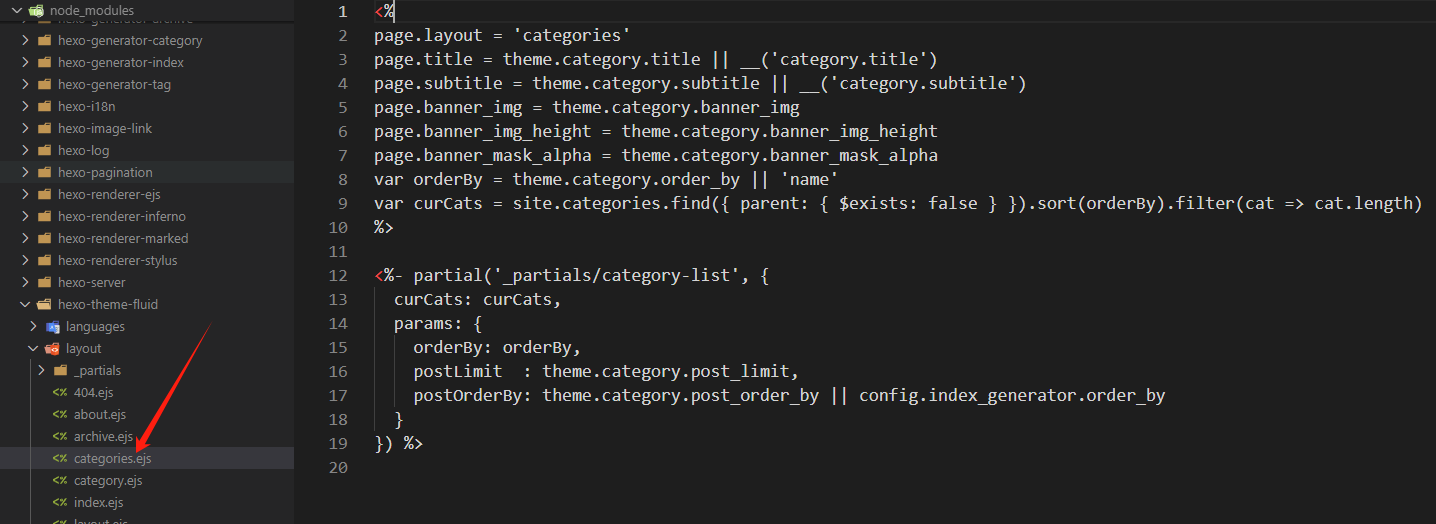
如果分类页面没有模板,通常可以在themes/your_theme/layout文件夹中创建一个category.ejs(如果你的主题是使用 EJS 模板)来定义分类页面的显示方式。我当前使用的主题是fluid,其中内置了分类模板

如果自定义,一个简单的
category.ejs可能如下:1
2
3
4
5<ul>
<% page.categories.forEach(function(category){ %>
<li><a href="<%- url_for(category.path) %>"><%- category.name %> (<%- category.length %>)</a></li>
<% }); %>
</ul>
(b) 启用分类页面列表
编辑 Hexo 根目录下的 _config.yml 文件,确保分类页面被启用并且列出所有分类。
1 | |
2. 给文章添加分类
在每篇文章的 Front Matter 中,你可以指定分类。例如:
1 | |
在这里,categories 可以指定多个分类。每篇文章可以有一个或多个分类,这样便于将内容归类。
3. 生成分类页面
在命令行中运行以下命令:
1 | |
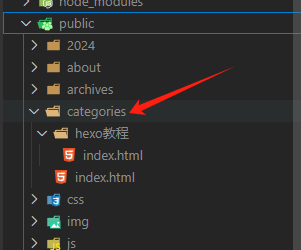
这将生成你博客中所有分类的页面。通常,分类页面会被生成在 /categories/ 路径下,可以通过 URL 访问不同分类的文章。

4. 查看分类
生成分类后,可以通过浏览器访问:
- 所有分类:
http://your-blog-url/categories/ - 某个分类:
http://your-blog-url/categories/技术/(如果你有 “技术” 这个分类)
你可以根据需求定制分类页面的外观和功能。
5. 自定义分类页面的样式
你可以在 Hexo 主题的 CSS 文件中,为分类页面和分类项添加自定义样式。编辑 themes/your_theme/source/css/_custom.css 或类似文件,添加自定义样式:
1 | |
总结
Hexo 的分类功能通过 category 标签管理,用户可以在文章中指定分类,Hexo 会自动生成分类页面,并将文章根据分类组织起来。你还可以根据需要修改主题和样式来调整分类页面的外观。